這篇主要是測試一下如何在GIS應用中使用向量圖磚
前面提到向量圖磚可以自行設計style,決定哪些圖層要顯示並給定樣式
比較常用的的Vector Tile是使用Mapbox,使用pbf格式封裝,請參考
值得注意的是,pbf是一種格式而非標準,有使用OSM圖資的使用者也會熟悉.osm或是.pbf的資料檔(這邊是向量資料,但非向量圖磚)
符合規格的pbf才是向量圖磚
而從規格文件看來,向量圖磚還是向量資料,但就結構上來講,一些屬性值比起Geojson(同是向量資料)更為簡潔
更多相關資訊可以直接看文件喔
一般在使用傳統WMTS時,我們只能選擇已經配置好的套餐(像是Day2的通用版電子地圖的多個服務)
在向量圖磚中,已經是向量的概念,所以可以直接在client端應用中管理圖層及樣式
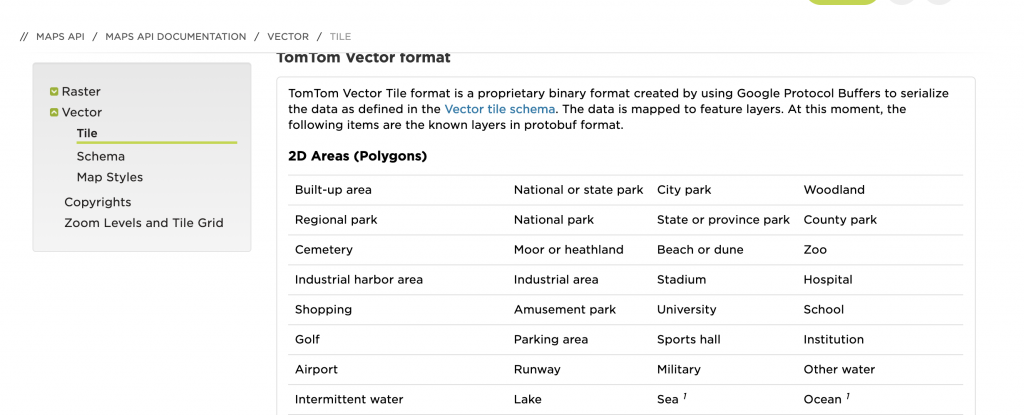
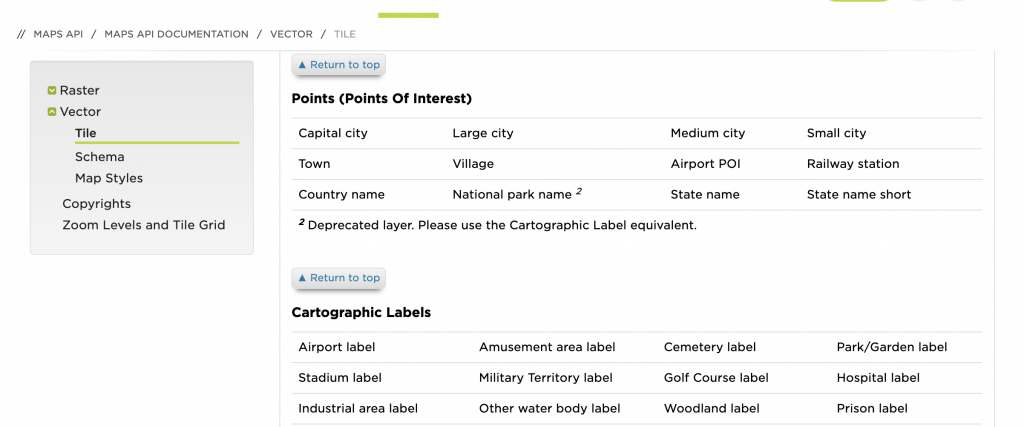
我們就舉幾個向量圖磚的規格為例:

在產品文件中都會說明這個向量圖磚具有哪些圖層,在使用時也可以個別調整
範例使用Mapbox-gl
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.42.0/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.42.0/mapbox-gl.css' rel='stylesheet' />
html部分加入一個div,以下Mapbox官方範例中,可以看到跟WMTS等tilelayer相比多了一個layers
<div id='map'>
</div>
js部分:
var map = new mapboxgl.Map({
container: 'map',
center: [121.166, 23.271],
zoom: 6,
minZoom: 4,
style: {
"version": 8,
"name": "demo",
"sources": {
"demo": {
"type": "vector",
"tiles": ["https://b.api.tomtom.com/map/1/tile/basic/main/{z}/{x}/{y}.pbf?key=API_KEY&language=zh-TW"]
}
},
"layers": [
{
'id': 'test',
'type': 'line',
'source': 'demo',
'source-layer': 'Motorway',
'paint': {
'line-color': 'red',
'line-opacity': 1
}
}
]
}
});
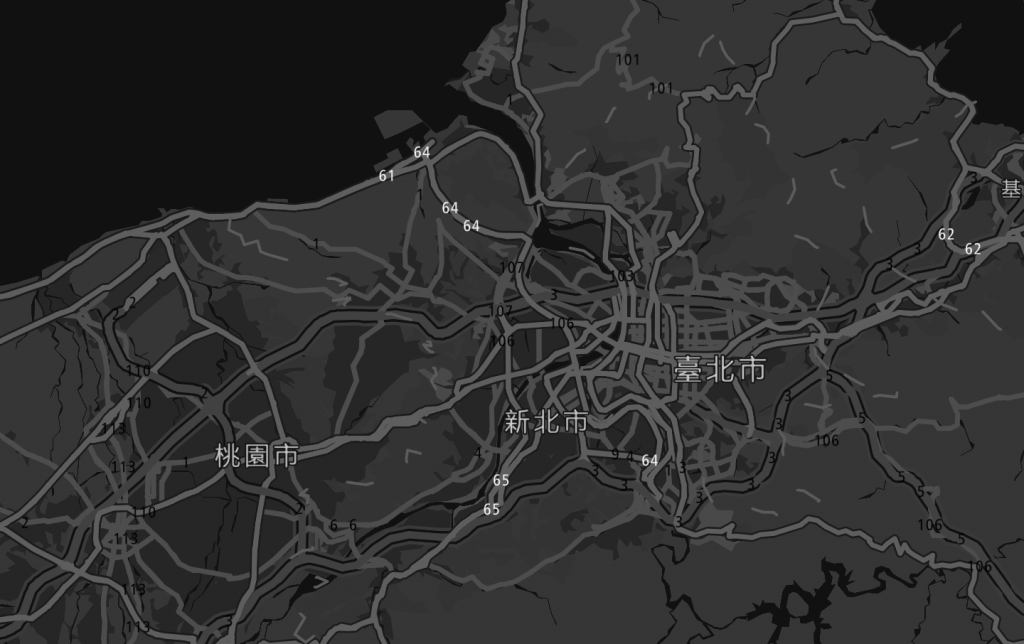
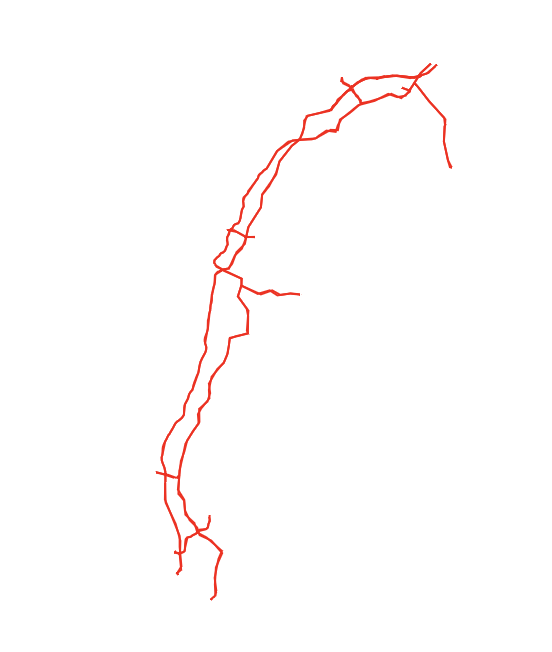
以上範例我們只顯示Motorway這個圖層(對應規格)
並給了這個圖層一個屬性
結果如下
以上是一個小測試,比較完整的測試請參考說明,
另外,可以透過https://maputnik.github.io/
產生layers的資訊(他可輸出成json),使用在應用程式之中
就可以產生以下的樣式